Cara Mempercepat WordPress : Image Optimization
Berbagai upaya dilakukan oleh para web developer untuk mencari cara mempercepat website wordpress mereka dengan sempurna. Tidak jarang pula ada yang berhasil, ada juga yang berujung gagal dan bahkan mengakibatkan website mereka menjadi broken alias error. Pada kesempatan kali ini, admin akan berbagi sedikit tips untuk mempercepat website wordpress kalian.
Sebenarnya ada banyak tips yang ingin saya sampaikan, namun khusus kali ini kita akan membahas satu pokok bahasan yaitu Image Optimization atau disebut juga Kompresi Gambar. Yaitu melakukan optimasi yang dapat mengurangi ukuran (size) seluruh gambar yang ada di website wordpress.
Baca Juga : Cara Kompresi Image Lossless dengan Adobe Photoshop
Buat kalian yang belum memiliki website wordpress, bisa baca tutorial dibawah :
Cara Membuat Website WordPress Pribadi Untuk Pemula
Mungkin Favicon website kalian bikin website jadi lemot, check solusinya disini :
Cara Menambahkan Favicon di WordPress
Image Optimization Plugin
Kita lanjut ke cara mempercepat website wordpress dengan plugin gratis EWWW Image Optimizer. Kalian bisa download langsung di wordpress respository. Plugin ini mampu mengurangi besar semua image baik yang telah kalian upload ataupun yang baru saja kalian upload secara real time. Hasil yang saya peroleh dari plugin ini adalah lebih dari 200 MB compression.
- Aktifkan plugin EWWW Image Optimizer, tidak perlu setting apa apa.
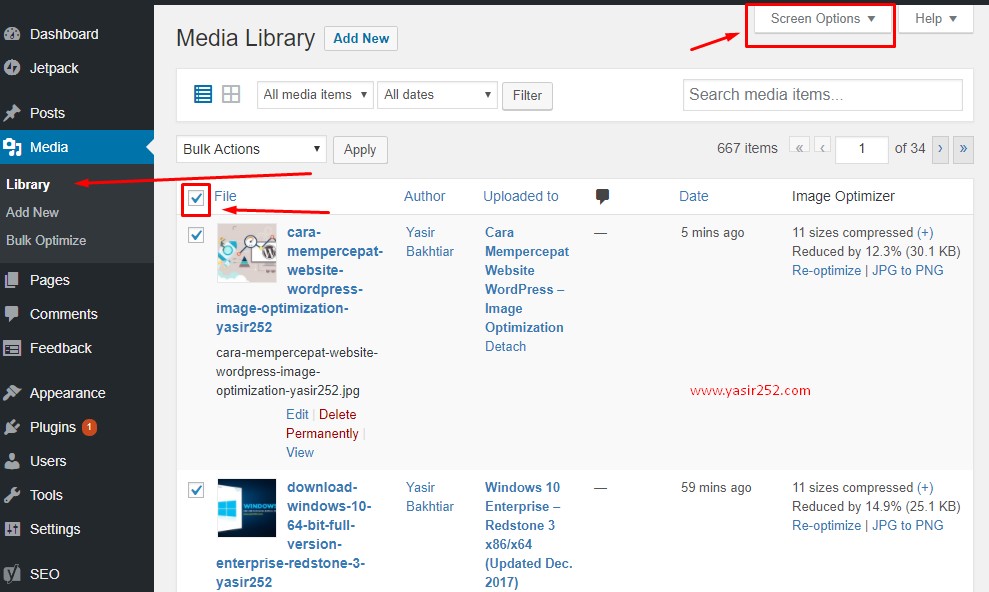
- Untuk melakukan optimasi gambar yang telah diupload sebelumnya, masuk ke menu Media Library atau langsung pilih Bulk Optimize
- Kalau kalian masuk dari media library. Rubah tampilan viewnya menjadi List View,
- di menu Screen Option, pasang jumlah gambar menjadi lebih banyak
- Tugas kalian cukup menekan checklist select all
- Lalu pilih perintah Bulk Actions dengan Bulk Optimize Image
- Jalankan perintah itu untuk semua Gambar yang ada di website
Mengurangi Ukuran Image di WordPress
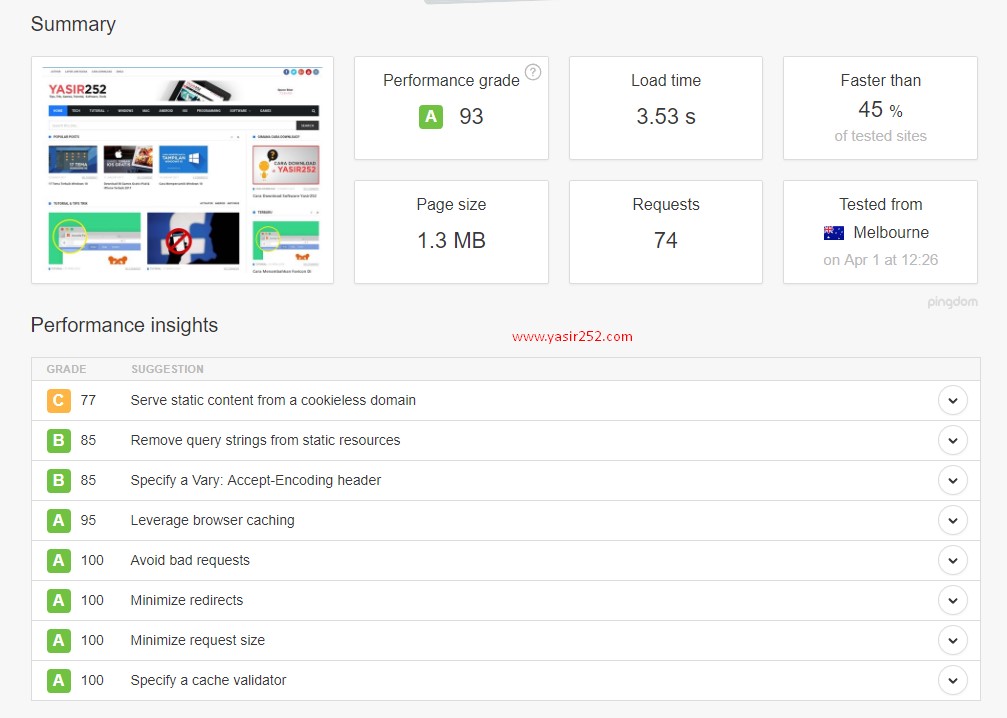
Setelah melakukan optimasi gambar, banyak manfaat yang bisa kalian dapatkan. Selain loading site menjadi lebih cepat, kalian juga akan mendapatkan penghargaan dari beberapa website speed test tool seperti Pingdom, GMetrix dan Google Page Insight. Tentunya dengan score kecepatan dan optimasi yang bagus, akan dengan mudah meningkatkan kualitas SEO website anda di Google.
Menambahkan Leverage Browsing Cache di .htaccess
Apa itu leverage browsing cache? Jadi singkatnya begini, ketika seseorang mengunjungi situs web atau laman web yang sama, browser mereka akan secara otomatis mendownload berbagai asset statis seperti image, css dan javascript yang nantinya akan ‘disimpan sementara’. Browsing cache web ini dapat membantu mengurangi penggunaan bandwidth, beban server website kita karena visitor akan banyak menyimpan asset statis di browser mereka.
Cara Mengaktifkan Leverage Browsing Cache :
Jika kalian menggunakan Web Server Apache caranya cukup mudah untuk mengaktifkannya.
- Buka FTP > Cari file .htaccess website kamu
- Edit dengan notepad atau notepad++
- Tambahkan Kode berikut ini :
<IfModule mod_expires.c> ExpiresActive On ExpiresByType image/gif "access plus 6 month" ExpiresByType image/jpeg "access plus 6 month" ExpiresByType image/png "access plus 6 month" ExpiresByType application/javascript "modification plus 1 month" ExpiresByType text/css "modification plus 1 month" </IfModule>
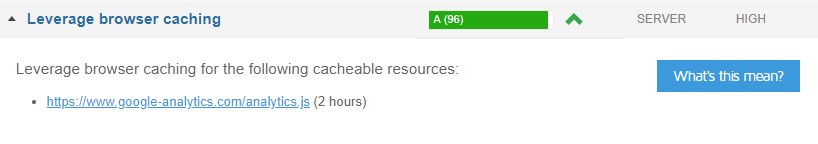
- Cek apakah kode kamu berfungsi dengan baik menggunakan GMetrix Speed Test
- Jika berhasil, maka tampilannya akan seperti gambar dibawah ini. Namun jika gagal, kalian harus kontak Hosting Provider untuk mengaktifkan fitur Leverage Browsing Cache secara manual oleh admin dari Hosting Provide itu sendiri. Jika kalian adalah adminnya, silahkan baca berbagai artikel diinternet mengenai fitur tersebut.
Jika kalian menggunakan Web Nginx caranya agak rumit :
Kalian harus merubah settingan Config Server sendiri secara manual atau bisa coba Request pengaktifan fitur Leverage Browser Caching kepada Admin Hosting.
- Untuk mengaktifkan leverage browser caching di web server nginx kalian harus edit web configuration file, baik menggunakan SSH ataupun Direct Access dengan SFTP. Biasanya file configurasi tersebut berada di alamat ini /etc/nginx/sites-available/{doaminname}.com.conf. Jika kalian menemukan file itu, cukup input kode dibawah ini :
location ~* \.(jpg|jpeg|png|gif|ico|css|js)$ { expires 365d; }location ~* \.(pdf)$ { expires 30d; } - Setelah ditambahkan, kalian restart nginx
sudo /etc/init.d/nginx restart sudo service nginx restart
Web Server kalian APACHE atau NGINX? Cek disini https://builtwith.com
Sekian tutorial kita untuk kali ini mengenai cara mempercepat website wordpress dengan metode image optimization. Pada kesempatan lainnya saya akan membahas lebih lengkap lagi mengenai cara mempercepat website wordpress dengan Defer & Async Javascript, Defer & Async CSS, dan GZIP Compression. Mudah-mudah bermanfaat!
Baca Juga :
Mempercepat WordPress Dengan Async dan Defer JS





Sangat Bermanfaat sekali, yg jadi kendala buat penggerak bisnis online jika pakai cms wordpress memang loading online shop yang rada lama. thanks mas