Cara Mempercepat WordPress : Disable External Request Jetpack
Belakangan ini, saya sedang menggonta ganti tema wordpress pada salah satu website yang saya miliki. Anehnya, kebanyakan tema sekarang ini memiliki custom post type yang mengharuskan jetpack untuk selalu aktif. Saya bukan penggemar Custom Post Type, karena saya hanya butuh satu jenis post dan page saja.
Saya juga bukan penggemar plugin jetpack, kecuali untuk fitur Site Analytics dan Related Post. Lebih dari itu, dibandingkan harus menggunakan cdn photon dari jetpack, saya lebih memiliki untuk membeli hosting mahal dan support HTTP/2 CDN premium populer seperti Cloudflare. Tidak lupa juga, saya selalu mengaktifkan Defer/Async Javascript serta melakukan Image Optimization di WordPress. Hal itu di lakukan untuk mempercepat loading website wordpress tersebut.
Bagi developer yang mencintai kecepatan dan performa, pastinya sadar bahwa plugin jetpack itu memerlukan beberapa external request, seperti javascript, image, css, dsb. Memang tidak terlalu besar, tapi kalau external requestnya ada 5 sample dengan 100ms per requestnya, tentu website wordpress kalian akan melambat sebesar 500ms. Nah sekarng, coba ikuti beberapa tips dibawah ini untuk mengurangi external request jetpack plugin.
Apa Itu External Request Jetpack Plugin?
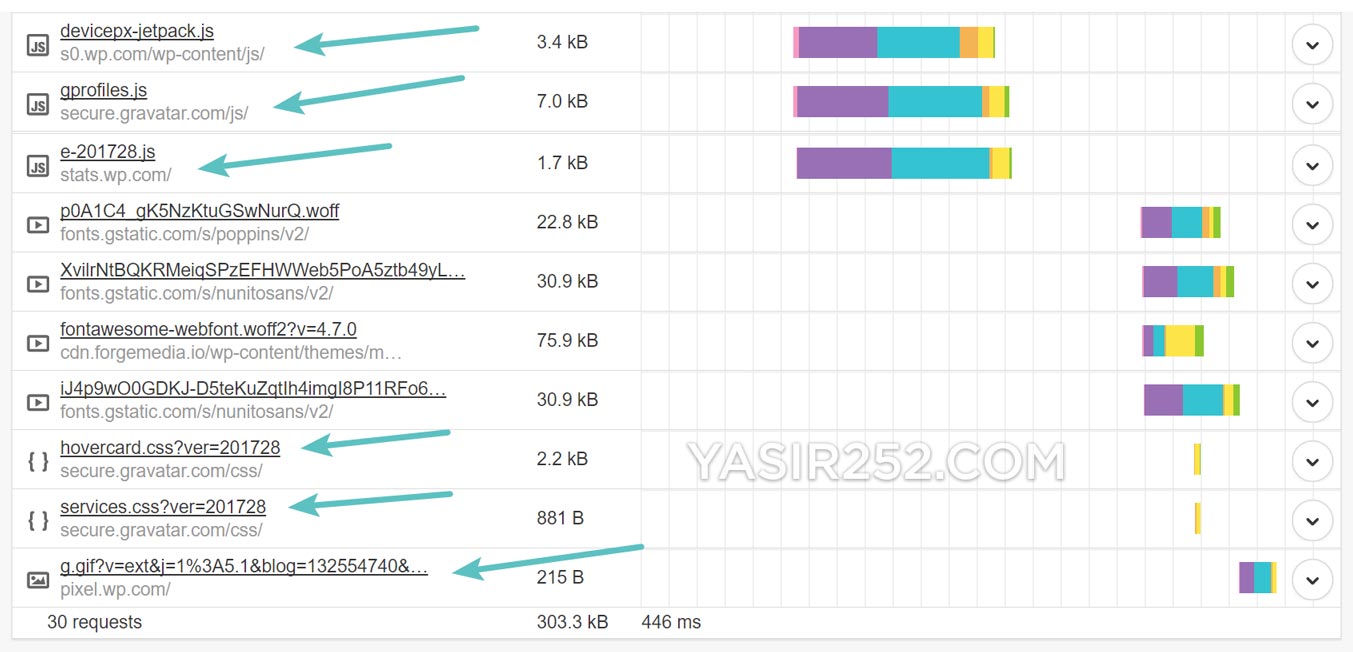
Ada 3 cara yang bisa kita lakukan untuk mengurangi external request. Pertama dengan menonaktifkannya langsung dari jetpack, menggunakan plugin WP Fastest Cache, dan menambahkan functions. Buat kalian yang belum tau apa itu external request, silahkan buka Pingdom Web SpeedTest. Input website wordpress kalian yang ada plugin jetpack.
Saya rangkum :
- s0.wp.com : ini biasanya cache wp image dan cdn photon
- stats.wp.com : ini yang berhubungan dengan jetpack analytics
- gravatar.com : ini js untuk profile gravatar di wordpress
- devicepx.js : untuk menentukan pixelate device
- css gravatar dan css jetpack
Cara Menghilangkan External Request Jetpack
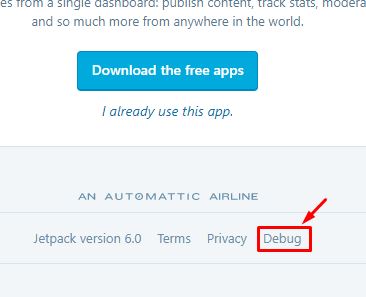
- Buka jetpack > masuk ke menu settings
- Di footer bagian paling bawah plugin, kalian klik tombol debug

- Tunggu sampai loading selesai, lalu klik Access the full list of Jetpack modules available on your site.

- Pada tampilan selanjutnya. Kalian bisa disable beberapa fitur aktif yang ada di jetpack
- Pada kasus ini, saya akan menonaktifkan
- Custom Content Types
- Beautiful Math, Carousel
- Comments Likes
- Contact Form, Gravatar Hovercard
- Lazy Images, Likes, Markdown
- Mobile Theme
- Monitor
- Photon
- Sharing
- Single Sign On
- Site Verification
- Sitemap
- Spelling and Grammar
- Tiled Galleries
- WordPress Toolbar
- Pada kasus yang lebih berat, saya juga akan menonaktifkan Related Post, Site Stats, dan Comments
- Selanjutnya, untuk mematikan fitur devicepx.js kalian harus menginput kode dibawah ini ke Functions.php folder theme yang kalian gunakan.
function tj_dequeue_devicepx() {
wp_dequeue_script( 'devicepx' );
}
add_action( 'wp_enqueue_scripts', 'tj_dequeue_devicepx' );
Menghilangkan External Request Jetpack Dengan Cache
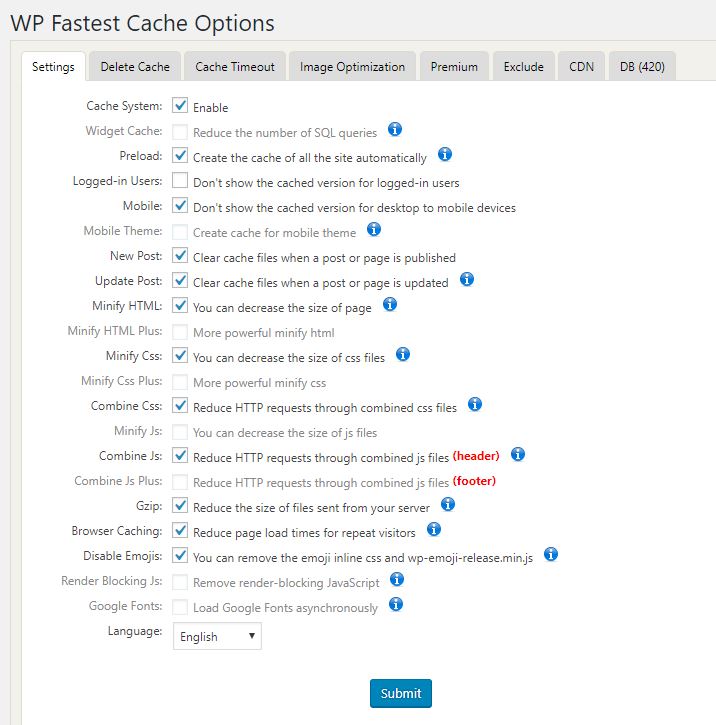
Selanjutnya, untuk mengukuhkan kecepatan website wordpress. Kalian bisa menggunakan plugin caching. Untuk kasus ini, saya merekomendasikan WP Fastest Cache dibandingkan WP Super Cache. Karena di plugin ini memiliki fitur pre load yang bisa kita manfaatkan untuk mempercepat lagi website kalian.
Preload Caching adalah sebuah fitur otomatis, yang memungkinkan plugin untuk generate static html untuk setiap post dan page. Preload tentunya akan memakan resource server, makanya kalian harus setting preload sesuai dengan kemampuan server. Untuk shared hosting, gunakan settingan 2 – 4 per minutes, untuk vps gunakan 4 – 8 per minutes, dan untuk dedicated gunakan diatas itu.