Cara Mempercepat Website WordPress
Metode Defer Javascript & Async Javascript
Pada artikel yang sebelumnya kita telah membahas Cara Mempercepat Website WordPress dengan metode Image Optimization. Tentunya hal itu sangat mempengaruhi kecepatan website. Namun tidak lengkap rasanya apabila kita tidak melanjutkan teknik mempercepat website selanjutnya, yaitu dengan cara Defer Javascript atau Async Javascript.
Di dalam dunia developing website, JavaScript dianggap sebagai “parser blocking resource”. Ini berarti bahwa Javascript memiliki kemampuan untuk memblokir atau menghentikan sementara Loading HTML (halaman website) sehingga menyebabkan bottleneck. HTML akan mulai kembali berjalan ketika Javascript telah selesai di loading.
Bottleneck tentunya tidak ramah terhadap user. Faktanya, website yang baik itu memiliki rata-rata kecepatan sekitar 3 – 5 detik untuk memuat seluruh isi halamannya.
Nah, untuk mengatasi bottleneck pada javascript, untung saja ada 2 buah metode attribut. yang pertama adalah Async Javascript (JS dan HTML loading secara simultan) dan juga Defer Javascript (HTML di loading dulu hingga selesai, baru Javascript dijalankan.) Mari kita lihat lebih rinci perbedaan dari Async Javascript dan Defer Javascript.
Normal Javascript Load
Oke, sebelum kita masuk ke pembahasan Async dan Defer, kita telitit dulu gimana cara kerja loading Javascript di sebuah website. Standarnya, Javascript itu ketika mulai di loading, secara otomatis akan menghentikan semua proses parsing html. menyebabkan website loading, tanpa ada apapun yang muncul.
Contoh Normal Javascript
<html>
<head> ... </head>
<body>
...
<script src="script.js">
....
</body>
</html>
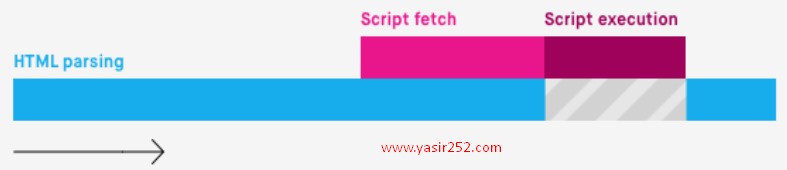
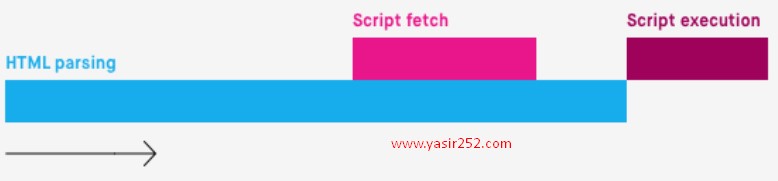
Javascript di loading di dalam konten Body, yang nantinya akan mengakibatkan bottleneck seperti dibawah ini
Jika kita lihat grafik diatas, maka HTML Parsing (loading element halaman web) mengalami Pause ketika Javascript mulai dimuat di tengah jalan. Setelah javascript telah berjalan (execution), maka barulah HTML parsing kembali berjalan dan menyelesaikan loading website.
Async Javascript Load
Lain halnya dengan Async Javascript yang memungkinkan Javacript Fetch untuk dijalankan bersamaan dengan HTML Parsing. Jadi HTML parsing itu engga perlu pause saat javascript sedang di loading. Namun perlu kalian ketahui, metode Async Javascript ini tetap akan mengizinkan Javascript untuk dieksekusi sebelum penutupan HTML Parsing. Yang menyebabkan terkadang, metode async tidak bekerja dengan baik pada sebagian Javascript plugin, malah justru bikin website semakin lemot.
Biasanya, metode Async ini sangat cocok digunakan untuk plugin javascript yang berada di simpan atau ditarik dari source eksternal. Tapi kembali lagi, kalian harus melakukan riset terlebih dahulu sebelum mengetahui perubahan pada kecepatan website kalian.
Yuk kita lihat grafik dari Async Javascript :
Defer Javascript Load
Metode yang akan kita bahas dalam “cara mempercepat website wordpress” satu lagi adalah Defer Javascript. Nah sedikit berbeda dengan metode sebelumnya, Defer Javascript juga memungkinkan sebuah plugin untuk load bersamaan dengan HTML Parsing. Namun bedanya, Defer Javascript akan menahan semua Javascript supaya di eksekusi ketika HTML parsing telah selesai.
Jadi simplenya, Defer Javascript engga akan kasih Javascript untuk loading sebelum HTML selesai di parsing. Resikonya adalah terjadi kerusakan plugin Javascript, dan sudah dapat dipastikan JQuery tidak akan mungkin dapat berjalan. Yah mau gimana ya, HTML udah selesai di loading, JQuery baru di eksekusi, besar kemungkinannya pasti gak bisa running.
Nah, Defer Javascript ini cocoknya untuk plugin-plugin yang tidak mempengaruhi tampilan website. Misalnya, Google Analytics.js, Adsense.js, Popup.js atau widget eksternal yang tidak mempengaruhi tampilan website secara umumnya.
Coba kita lihat grafik dari Defer Javascript :
Cara Menggunakan Async & Defer Javascript
Oke setelah paham perbedaan ketiganya, kita lanjut ke tutorialnya.
- Untuk mengetahui Javascript apa yang perlu di defer atau async, Anda dapat menganalisa website WordPress Anda menggunakan GTMetrix terlebih dahulu. Skor rata-rata yang direkomendasikan pada GTMetrix sekitar 71%. Jika terjadi dibawah nilai itu, maka website kalian sangat direkomendasikan untuk melakukan Defer dan Async Javascript.

- Buka wordpress kalian > Lalu tambahkan plugin baru bernama Async Javascript
- Install dan Aktifkan seperti biasa
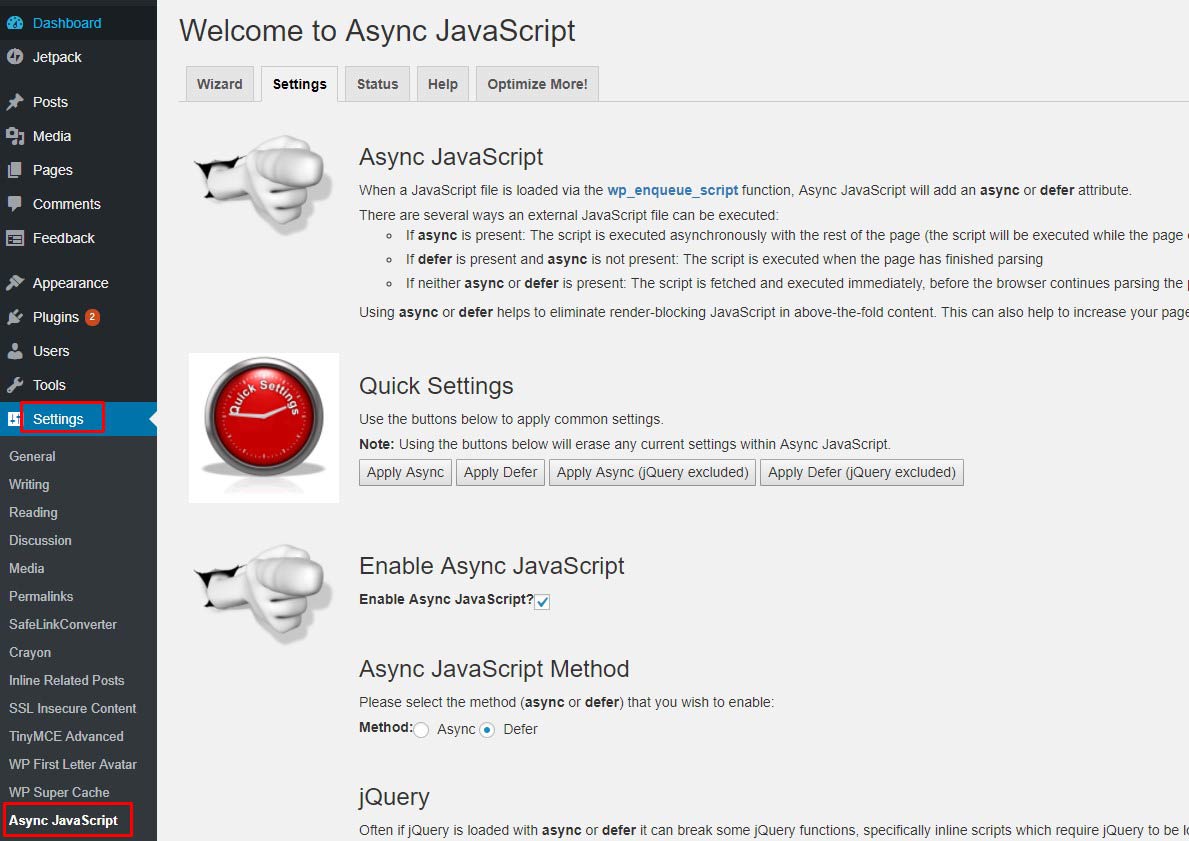
- Masuk ke halaman Setting Plugin itu di Settings > Async Javascript

- Dari settingan ini, kalian ceklist Enable Async Javascript
- Gunakan Method : Defer (untuk metode global pakai defer)
- jQuery bisa kalian aktifkan metode Async
- Untuk Script To Async kalian bisa pilih .js yang secara umum bisa mempengaruhi tampilan web. Misalkan extend-lib.js, retina.min.js, ajax.js, webfont.js
- Sedang untuk Script to Defer kalian bisa paksa plugin yang agak bandel dan engga ngaruh ke tampilan website, misalkan Google Analytics.js atau PopUp.js
- Kalian juga bisa disable plugin tertentu dengan menginput Plugin Exclusions
- Selesai, dan hasil akhirnya setelah di test kembali di GTMetrix
Oke, sangat mudah kan? nah jika kalian bertanya, apakah bisa melakukan Defer Javascript dan Async Javascript tanpa menggunakan plugin. Jawabannya BISA!
Untuk melakukan defer parsing JavaScript, kalian bisa copy code di bawah ini dan letakkan pada baris di bawah script dalam file wp-includes/functions.php.
function defer_parsing_of_js ( $url ) {
if ( FALSE === strpos( $url, '.js' ) ) return $url;
if ( strpos( $url, 'jquery.js' ) ) return $url;
return "$url' defer ";
}
add_filter( 'clean_url', 'defer_parsing_of_js', 11, 1 );
Tapi saya engga rekomendasi input ini secara manual ya. Apalagi kalau ada sebagian dari kita yang masih pemula, rasanya cukup beresiko untuk mengedit file core semacam functions.php. Sebetulnya kalaupun plugin yang saya rekomendasikan tidak berfungsi, masih ada lagi plugin lain yang bisa kalian gunakan. Misalnya : WP Deferred JavaScript. atau Speed Booster Pack
Sip. Sekian tutorial kita mengenai cara mempercepat website wordpress episode kedua kali ini dengan melakukan Defer Javascript. Selanjutnya saya akan membahas cara mempercepat website wordpress dengan metode Leverage Browsing Cache. Stay tuned aja ya!
Baca Juga :
Mempercepat WordPress dengan Image Optimization






kalau mengatasi Inline small JavaScript dan Inline small CSS di wp gimana gan?
Inline Small CSS tidak perlu dikhawatirkan gan. Kalau cuma 1 atau 2 file aja. Nah tapi kalau banyak banget yang harus di inline, solusinya harus pakai plugin WP Fastest Cache + Fast Velocity minify. Settingannya bisa cek disini. https://www.yasir252.com/tutorial/website/wordpress/membersihkan-kode-internal/