
Pengertian & Tutorial Open Graph Tags di Website
Pengertian & Cara Pasang Open Graph Meta Tags Di Website. Open Graph adalah salah satu tags HTML penting yang bisa membantu SEO dan Social Media exposure. Tags Open Graph ini bekerja lewat tags khusus yang ditambahkan ke dalam kode HTML, yang kemudian bakal dikenali otomatis oleh browser dan search engine sebagai deskripsi utama, meta deskripsi, thumbnail dan semua keterangan penting dari sebuah halaman web.
Buat kalian para marketer dan blogger sejati, pasti udah paham pentingnya bikin konten menarik dengan kualitas tinggi. Tujuannya jelas—biar konten kalian dibaca sama banyak orang. Tapi, gimana caranya biar konten itu bisa menjangkau lebih banyak audiens? Salah satu cara paling efektif adalah dengan share konten tersebut di media sosial! Nggak usah diragukan lagi, Facebook, Twitter, dan social media lainnya adalah platform terbaik buat nyebarin konten kalian. Tapi tunggu dulu, apakah kalian udah tau cara mengoptimalkan share itu biar jangkauan audiensnya makin luas? Kalau belum, yuk kenalan dulu sama tools keren yang satu ini, namanya Open Graph (OG Meta Tags).
Kenapa Open Graph Meta Tags Dibuat?
Facebook memperkenalkan Open Graph Tags pada tahun 2010 sebagai cara mereka buat makin terintegrasi dengan situs-situs lain di luar sana. Sebenarnya, tools ini adalah sedikit “egoisme” dari Facebook, untuk bikin integrasi antara Facebook dan website-website jadi lebih lancar. Dengan adanya Open Graph, setiap URL yang di-share di Facebook bakal otomatis muncul dengan deskripsi, grafik, gambar, dan judul yang lebih rapi dan sesuai dengan isi konten web tersebut.
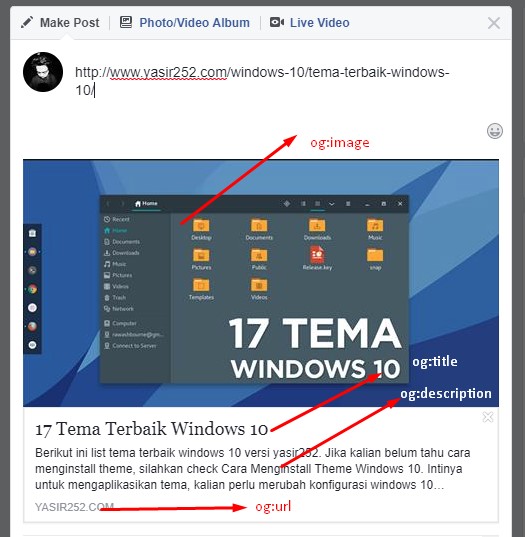
Fitur ini hadir buat ngejawab masalah yang sering dihadapi para blogger di masa lalu. Dulu, kalau mereka share konten di Facebook, sering banget muncul masalah. Misalnya, gambar yang muncul nggak sesuai sama judul, deskripsi yang tampil ngaco, atau bahkan preview website mereka nggak muncul sama sekali di Facebook! Dengan Open Graph Tags, semua masalah itu bisa diatasi, dan konten yang kalian share di Facebook bakal terlihat lebih profesional dan menarik.
Semenjak itu, facebook mengeluarkan standard Integrasi Website & Facebook dengan Open Graph Tags.

Sederhananya, website kalian bakal diberi kode khusus yang langsung dikenali oleh Facebook, WhatsApp, Twitter, dan platform lainnya. Kode ini berfungsi sebagai referensi data di setiap konten yang kalian share. Di dalam kode itu, udah termasuk juga thumbnail gambar, judul konten, deskripsi, dan lainnya.
Dimana Kode Open Graph Meta Tags Diletakan?
Kode Khusus Open Graph ini pada umumnya di letakan di website kalian tepat dibawah tag html atau php <head>

Ternyata, sekarang bukan cuma Facebook yang memanfaatkan Open Graph Tags. Situs media sosial lain juga mulai menggunakan Open Graph untuk mengambil informasi dari website. Bahkan, GOOGLE juga udah mulai pakai Open Graph buat ngambil data loh! Semua platform utama lainnya seperti Twitter, LinkedIn, dan Google, udah menjadikan Open Graph Tags sebagai pilihan utama untuk mengenali sebuah website.
Sebenarnya, Twitter punya tag meta khusus untuk platform mereka. Tapi, kalau robot Twitter nggak nemuin Tag Twitter di website kalian, mereka bakal otomatis pakai tag Open Graph sebagai gantinya. Jadi, Open Graph Tags ini emang penting banget buat memastikan konten kalian tampil dengan benar di berbagai platform.
Bagaimana Cara Menggunakan Open Graph di Website?

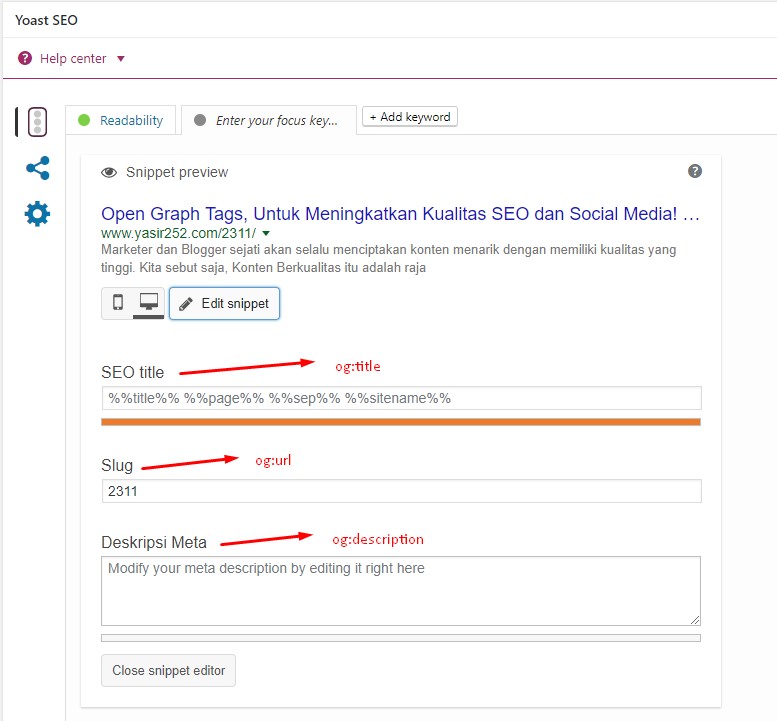
Cara Memasang Open Graph Tags di Website WordPress : Kabar baik buat kalian pengguna WordPress! Kalian nggak perlu repot-repot lagi nambahin kode Open Graph Tags secara manual di setiap konten. Cukup pake plugin gratis bernama YOAST SEO, kalian udah bisa dapet fitur dan kontrol penuh atas OPEN GRAPH di setiap halaman dan konten kalian. Dengan YOAST SEO, semua jadi lebih praktis dan mudah, jadi konten kalian bakal selalu tampil maksimal di media sosial! Download Yoast SEO untuk WordPress sekarang!
Untuk kalian yang pakai CMS lain seperti Blogger, Joomla, atau lainnya, tenang aja! Saya yakin ada plugin sejenis Yoast SEO yang bisa kalian gunakan. Jadi, buat yang nggak mau ribet nambahin kode Open Graph secara manual, tinggal cari plugin yang cocok lewat browser kalian.
Tapi kalau kalian lebih suka nambahinnya secara manual, nggak masalah! Kalian bisa cari file header.html (buat Blogger) atau header.php (buat WordPress), terus tinggal sisipkan kode berikut ini:
Blogger HTML :
<!-- Open Graph Meta Tags BEGIN --> <meta expr:content='data:blog.pageName' property='og:title'/> <b:if cond='data:blog.postImageThumbnailUrl'> <meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/> </b:if> <meta expr:content='data:blog.title' property='og:title'/> <meta expr:content='data:blog.canonicalUrl' property='og:url'/> <b:if cond='data:blog.metaDescription'> <meta expr:content='data:blog.metaDescription' property='og:description'/> </b:if> <!-- Open Graph Meta Tags END -->
WordPress PHP :
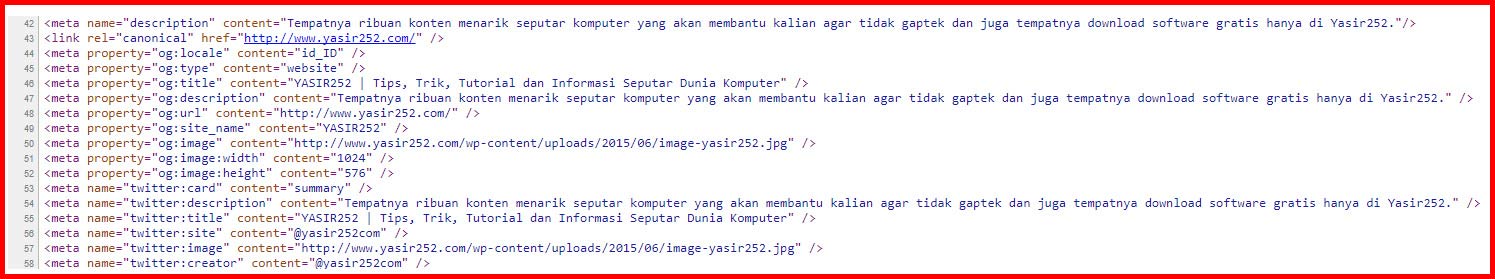
<meta property="og:locale" content="id_ID" /> <meta property="og:type" content="" /> <meta property="og:title" content="" /> <meta property="og:description" content="" /> <meta property="og:url" content="" /> <meta property="og:site_name" content="" /> <meta property="og:image" content="" /> <meta property="og:image:width" content="" /> <meta property="og:image:height" content="" />
Semua Fungsi Open Graph Terlengkap!
Kode 1: title
Maksimal 65 karakter ya
<title>your keyword rich title of the website and/or webpage</title>
Kode 2: description
Maksimal hanya 155 karakter
<meta name="description" content="description of your website/webpage, make sure you use keywords!">
Kode 3: og:title
Maksimal 35 karakter
<meta property="og:title" content="short title of your website/webpage" />
Kode 4: og:url
Isi bagian ini dengan URL Halaman atau konten yang ingin disesuaikan dengan tautan
<meta property="og:url" content="https://www.example.com/webpage/" />
Kode 5: og:description
Maksimal 65 karakter
<meta property="og:description" content="description of your website/webpage">
Kode 6: og:image
Image(JPG atauPNG) ukurannya harus Kurang Dari 300KB dan minimal dimensinya 300 x 200 pixel
<meta property="og:image" content="//cdn.example.com/uploads/images/webpage_300x200.png">
Kode 7: og:type
Disesuaikan jenis konten yang di bagikan, kalau “tulisan” isi aja article. Bisa juga video, audio, website, blog, book, game, movie, food, city, country, company, hotel, restaurant
<meta property="og:type" content="article" />
Kode 8: og:locale
Ini hanya diisikan kalau website kalian memiliki multi bahasa
Tapi kalau tidak di ketik pun, secara otomatis bahasa yang dituliskan itu En US
<meta property="og:locale" content="en_GB" /> <meta property="og:locale:alternate" content="fr_FR" /> <meta property="og:locale:alternate" content="es_ES" />
Kode 9: Twitter
Untuk dapetin informasi tentang kode twitter meta tag, tinggal ikutin aja penjelasan dari twitter.
Cara Cek Open Graph Tags di Website
Untuk cek apakah Open Graph Tags di website kita sudah benar atau belum, Facebook telah membuatkan tools sederhana di Open Graph Object Debugger. Yang perlu kalian lakukan hanyalah copy paste URL Halaman atau Website, lalu tekan Scrape! Bisa juga di Scrape Again untuk melihat jika ada perubahan.

Untuk game pc pw nya yg mana
Hi i love you…
bye
Halo,
Bisa tolong saya. Saya mau memunculkan gambar saat share link di website saya. saya sudah coba tapi tetap tidak berhasil. Bisa dicek kan salahnya di mana?
Sebelumnya saya ucapkan banyak terima kasih.
Salam
Hendri
Pakai wordpress kah? kalo iya, sebaiknya pakai plugin share. Banyak kok.
Terimakasih atas sharingnya, bahasa yang di gunakan sangat bersahabat & mudah di pahami oleh pembaca pemula seperti saya,.
Siap gan, semoga bermanfaat selalu!